Anspruchsvolles Webdesign ist ein Schwerpunkt der Arbeit von Sebastian Klammer Grafikdesign Berlin. Alle Websites, die hier entstehen, haben drei Dinge gemeinsam: ihre Unverwechselbarkeit, intuitive Bedienbarkeit und konsequente Optimierung auf Ihre Ziele.
Durchdachte digitale Lösungen
für ein optimales Nutzererlebnis.
Erstklassiges Webdesign – Unaufdringlich. Schön.
Jedes Webdesign, die Sie hier erstellen lassen, wird mit Zeit und Erfahrung, in enger Zusammenarbeit mit meinen Kunden entwickelt. Schritt für Schritt, bis ins Detail. Für ein individuelles Design, das Ihre Zielgruppe begeistert und ein herausragendes Nutzer-Erlebnis bietet. Damit Sie genau die Kunden erreichen, die Sie haben wollen.
Zukunftssichere Programmierung.
Alle Internetseiten werden auf Basis aktuellster Standards programmiert: responsiv, barrierefrei, zukunftssicher, ergonomisch und schnell zu finden. Für Ihre Website erhalten Sie neben einem individuellen Design gerne auch jede erdenkliche Funktionalität. Vom Content Mangement System zur selbständigen Pflege bis hin zum professionellen Shop; vom Buchungssystem bis zur themenbezogenen Micro-Site für erfolgreiches digitales Marketing.
SEO konformer Content.
Eine individuell programmierte Internetseite verschafft Ihnen mehr Aufmerksamkeit, mehr Sichtbarkeit – und zufriedene Kunden. Allerdings nur dann, wenn sie vom Besucher auch gefunden wird. Alle hier programmierten Websites sind technisch auf eine optimale SEO ausgerichtet und optimieren Ihre Sichtbarkeit. Auf Wunsch erhalten Sie suchmaschinenoptimierte Texte, von Hand auf Ihre Ziele zugeschnitten.
Passgenau. Wie ein guter Anzug.
Individuelles Design heisst: hier gibt es keine Webseiten von der Stange. Dafür anspruchsvolle, auf Ihr Unternehmen und Ihre Kunden abgestimmte Design-Lösungen, die die Nutzerfahrung optimieren und zum Erfolg Ihres Unternehmens beitragen. So heben Sie sich vom Wettbewerb ab und gewinnen neue Kunden. Jedes Design Projekt orientiert sich an Ihrem bestehenden Corporate Design – und wenn Sie noch keines haben, erhalten Sie es auf auf Wunsch gleich mit dazu. Für eine durchweg professionelle Online-Präsenz.
Branchenspezifisches Webdesign Berlin
Aktuelle Design-Projekte
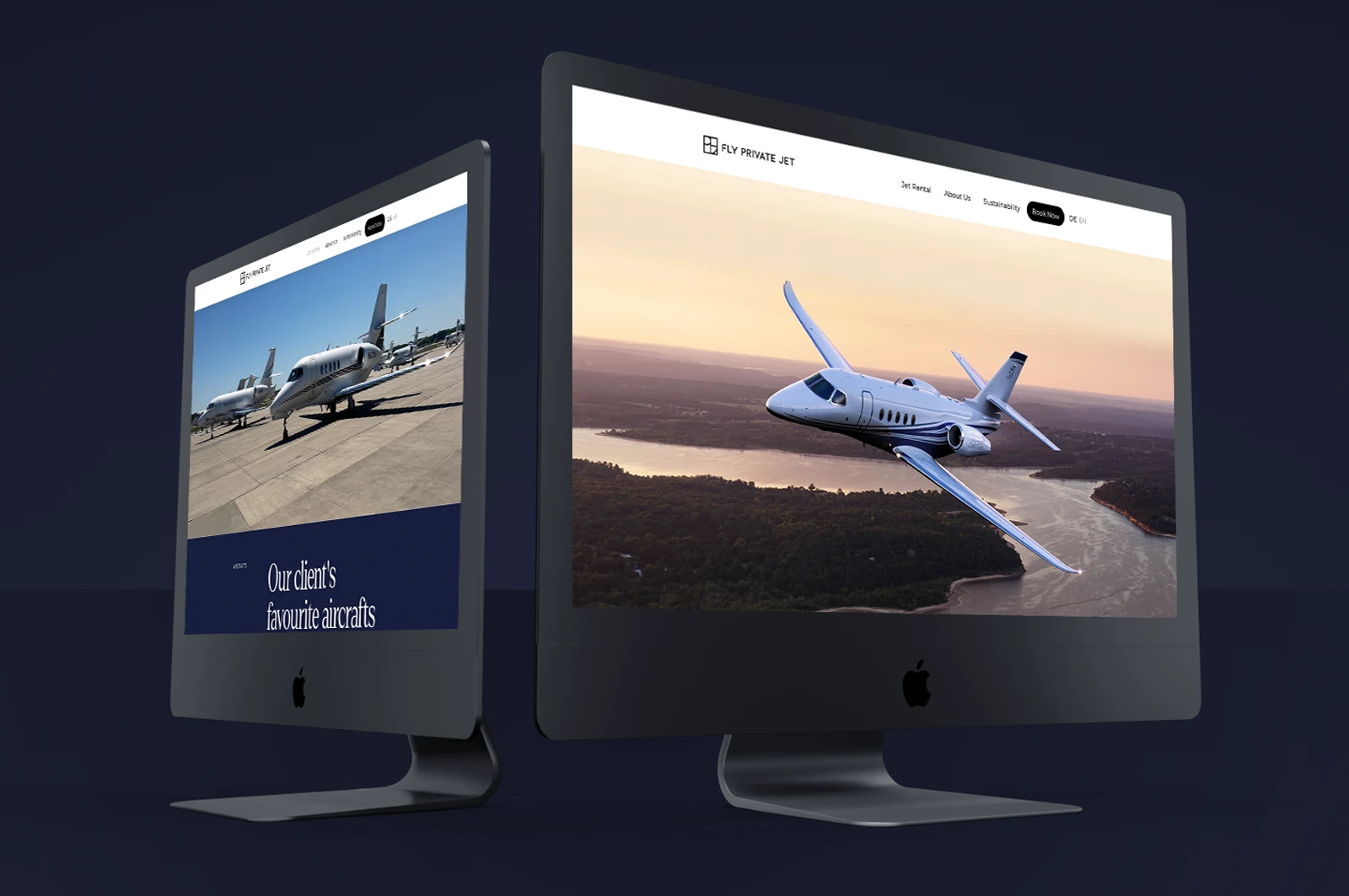
Webdesign & Webentwicklung für Fly Private Jet
Responsive, Multi-Language Webdesign für Fly Private Jet, ein Unternehmen der Flugbranche aus Berlin
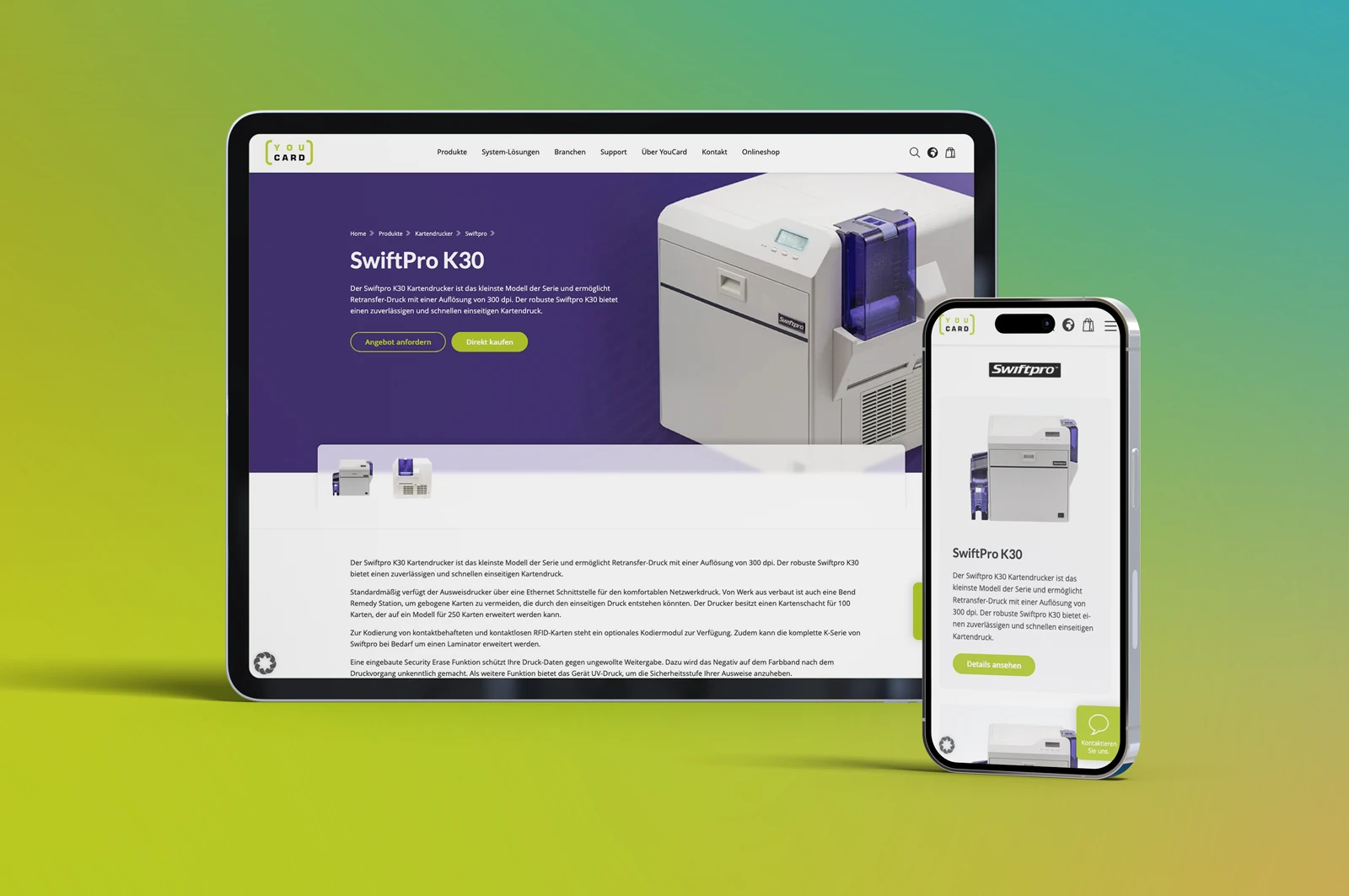
Webdesign aus Berlin für YOUCARD Kartendrucker
Webdesign für das IT Service Unternehmen Youcard | Webdesign Berlin / Web-Programmierung / Handel / IT Service / Security
Webdesign für Personalberatung argus search Berlin
State-of-the-art Webdesign für die Berliner Personalberatung argus search – individuelles Custom WordPress Theme, volle Responsivität, Hintergrundvideos und Stellenbörse
Website-Programmierung für South & Browse Filmproduktion
Website-Programmierung für South&Browse Filmproduktion München | Custom Wordpress Theme, Webdesign Berlin, Mehrsprachigkeit, Hintergrundvideos
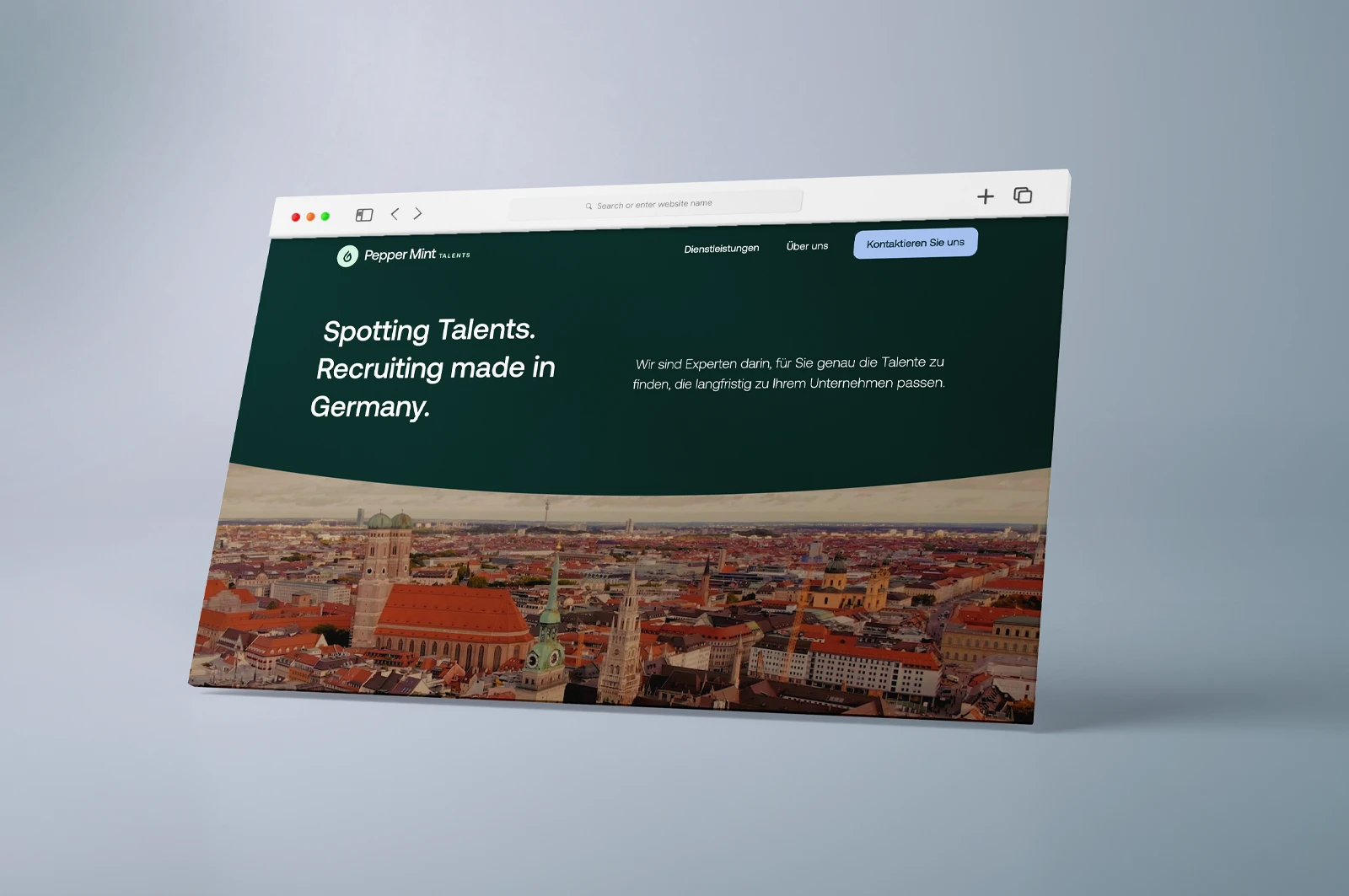
Webdesign aus Berlin für Recruiter Pepper Mint Talents
Individuelles Webdesign und Website-Programmierung für das Recruitment-Unternehmen Pepper Mint Talents München
Webdesign für Osteopathiepraxis Ulrike Otto Hamburg
Single Page Webdesign und responsives Custom Wordpress Theme für die Osteopathiepraxis Ulrike Otto, Hamburg
Ihr Webdesigner in Berlin
– das können Sie erwarten:
- Anspruchsvolles Webdesign, das begeistert
- Kreative Ideen und professionelle Umsetzung
- Zeit und enge Zusammenarbeit
- Pixelgenaues Gestalten basierend auf Ihrem Corporate Design
- Konzeption und Realisierung Ihrer Homepage, Online-Lösung oder Micro Site
- Überarbeitung und Design Anpassungen für bestehende Websites
- Design Anpassungen für externe Shop-Lösungen (z.B. Shopfiy)
- On-Site SEO für Erfolg bei der Google Platzierung
- Überarbeiten oder neu gestalten Ihrer Corporate Design Guidelines
Ihre neue Web Site – ganz einfach in vier Schritten.
Individuelle Beratung
Bei der Erstberatung sprechen wir über Ihre Ideen und Wünsche. Mit Erfahrung, Zeit und Ruhe schauen wir, wie Sie sich und Ihr Unternehmen positionieren. Dabei betrachte ich Ihre Partner und Kunden und gehe auf Ihre Fragen ein.
Angebot
Im Anschluss an das Vorgespräch werde ich Ihnen gerne ein individuelles Angebot erstellen. Es enthält eine transparente Übersicht aller anfallenden Kosten für Ihr Design Projekt.
Design-Phase
Während der Design Phase gestalten wir in Zusammenarbeit mit Ihnen mehrere Design Entwürfe für Ihre neue Website. Diese verfeinern wir gemeinsam so lange, bis das Design Ihren Vorstellungen zu 100% entspricht.
Programmierung
Im letzten Schritt programmiere ich Ihre Website, füge Texte, Grafiken und den übrigen Content in Ihr Projekt ein. Nun sind Sie bereit, um mit Erfolg durchzustarten!
Zuverlässige Betreuung
nach Ihrem Webdesign-Projekt
Auch nachdem Ihr Webdesign Projekt abgeschlossen ist, können Sie sich bei Sebastian Klammer Grafikdesign Berlin auf eine schnelle, zuverlässige Betreuung verlassen. Das betrifft die inhaltliche Pflege Ihrer Website, technische Wartung, Sicherstellung der Funktionsfähigkeit sowie Erweiterungen und fortlaufende Suchmaschinenoptimierung für nachhaltigen Erfolg für Ihr Projekt bei Google und Co.
Aktuelle Inhalte
Wenn Sie bei Sebastian Klammer Grafikdesign Ihre Website erstellen lassen, können Sie deren Inhalte in Zukunft selbstständig aktualisieren oder mich damit beauftragen – die passende Gestaltung und inhaltliche Überarbeitung inklusive. Sie können sogar Fall für Fall entscheiden, je nachdem, wieviel Zeit Sie investieren wollen oder können.
Technische Aktualisierung
Bei jeder Website müssen das CMS und verwendete Plugins in regelmäßigen Abständen aktualisiert werden. So können Sie neue Funktionen bereitstellen und die Sicherheit Ihrer Website erhöhen. Regelmäßige Aktualisierungen stellen sicher, dass Ihre Website lange zuverlässig funktioniert. Und sie vermeiden Ausfallzeiten, die sowohl auf Ihre Besucher als auch auf Ihre Google-Platzierung negative Auswirkungen haben.
Lokale Datensicherung
Nichts ist ärgerlicher, als wenn Ihre Website nach einem Update oder gar einem Angriff ganz oder teilweise nicht mehr funktioniert. Dann ist es gut, eine aktuelle Datensicherung zu haben. Aus dieser können Sie Ihre Website blitzschnell wieder herstellen. Auf Wunsch erstelle ich in regelmäßigen Abständen lokale, geografisch redundante Backups Ihrer Website – unabhängig vom Server. So ist Ihre Website immer sicher, egal, was mit Ihrem Webserver geschieht.
Erweiterung der Funktionen
Die technischen Möglichkeiten im World Wide Web werden immer umfangreicher. Dadurch ergeben sich immer neue Funktionen für Ihre Website und Anpassungsmöglichkeiten für ihr Design. Ob Chat Bots, Buchungssysteme, Shops, Kalender-Anbindungen oder Social Media: Ihr bestehendes Webdesign lässt sich jederzeit erweitern. Um neue Kunden für sich zu gewinnen und den Service für bestehende Kunden zu verbessern.
Hoster-Wechsel
Wenn Sie hier Ihre neue Website haben erstellen lassen, ist sie technisch bereits so ausgelegt, dass Sie mit Ihrem Projekt jederzeit problemlos von einem Web Hoster zu einem anderen wechseln können. Etwa dann, wenn der neue Hoster Ihnen ein besseres Preis-Leistungs-Verhältnis, schnellere Server oder einen besseren Service bietet.
Mehrsprachige Websites
Sie wollen Ihre Website in anderen Sprachen zur Verfügung stellen, um Ihren Erfolg international auszuweiten? Auch das ist kein Problem. Alle bei Sebastian Klammer Grafikdesign Berlin programmierten Websites lassen Sich später auf beliebig viele Sprachen erweitern. So können Sie neue Märkte und Zielgruppen für sich gewinnen. Oder den Service für Ihre internationalen Kunden verbessern.
Sie wollen noch mehr Design?
Branding & Markenstrategie
Grafikdesign & Print
- Infografik & Illustration
- Broschüren, Flyer, Anzeigen & Werbemittel
- Geschäftsausstattung: Visitenkarte, Briefbögen & Stempel
- Gestaltung von Geschäftsberichten
- Icons & Schriftgestaltung
- Produkt- und Verpackungsdesign
Content & Copywriting
- Textkonzeption und -erstellung
- Zielgruppen-orientiertes Copywriting
- Übersetzung in alle Sprachen
- Bildwelt & Bildrecherche
Häufige Fragen zum Webdesign
Webdesign
Um eine Website zu betreiben, benötigen Sie lediglich einen Web Hoster. Das ist der Anbieter, der Ihnen den Webspace und die Domain zur Verfügung, unter der Ihre Seite erreichbar sein wird.
Sie haben bereits eine Website
Wenn Sie bereits eine Website betreiben, müsste geprüft werden, ob die technischen Voraussetzungen Ihres Hosting-Paketes für Ihr neues Design genügen. Ob Ihr Hosting-Vertrag zu Ihrem neuen Web Design passt, wird im Verlauf Ihres Design Projektes geprüft – und gegebenenfalls angepasst.
Sie haben noch keine Website
Falls Sie noch keine eigene Website betreiben, müssen Sie ein „Hosting Paket“ bei einem Web Hoster buchen. Im Rahmen der Design-Beratung und während der Erstellung Ihrer Website werde ich Ihnen einen zu Ihrem Design-Projekt passenden Hoster für eine Zusammenarbeit empfehlen.
Wenn Sie sich eine neue Website erstellen lassen, kommen zwei Fachbereiche ins Spiel:
Webdesign
Hier geht es um die Gestaltung Ihrer neuen Website – um die Schaffung einer positiven Nutzererfahrung und die klare, ästhetische Darstellung der Website Inhalte. Als erfahrene Branding Agentur bietet Ihnen Sebastian Klammer Grafikdesign Berlin auch die Entwicklung eines neuen Corporate Designs an.
Webentwicklung
Die Webentwicklung ist der zweite Fachbereich, der bei einer neuen Internetseite wichtig ist. Hier geht es um die Programmierung Ihrer Website – ein eher technischer als gestalterischer Vorgang.
Design und Programmierung aus einer Hand
Bei Sebastian Klammer Grafikdesign Berlin erhalten Sie das Design und die Programmierung von Webseiten aus einer Hand. Für Sie als Kunde hat das den Vorteil, dass Sie bereits während der Planung erfahren, welche Funktionen und Ideen sich gut umsetzen lassen. Da ich nicht mit fertigen Themes oder Website-Baukästen arbeite, können sich meine Kunden sicher sein, dass die Webseiten, die sie erhalten, echte Unikat sind.
Die Erstellung einer Website ist ein umfangreiches Projekt, vergleichbar mit der Renovierung eines Ladengeschäfts. Hierbei müssen Aspekte wie Layout, Typografie, Bildsprache und Benutzerführung berücksichtigt werden. Diese Detailarbeit hat selbstverständlich Einfluss auf das Budget, das Sie für die Erstellung Ihrer Website einplanen sollten.
Basierend auf Erfahrungswerten lässt sich sagen, dass Sie für ein komplett neues Webdesign, einschließlich technischer Umsetzung, mit einem Budget von mindestens 3.000 Euro rechnen sollten. Für Websites mit umfangreicheren Anforderungen liegen die durchschnittlichen Kosten zwischen 3.000 und 6.000 Euro.
Das Webdesign, die Konzeption und Gestaltung einer Website, unterteilt sich in verschiedene Design Phasen: Das Briefing und die Konzeption, die Design Phase, die Erstellung und/oder Einarbeitung der Website Inhalte sowie die Live-Schaltung Ihrer neuen Website. Je nach Umfang und Komplexität der Website kann die Dauer eines Webdesign Projektes stark variieren.
Bei einer kleinen Website mit nur wenigen Seiten sollten Sie mindestens eine Woche Zeit einplanen, wobei hier natürlich auch die Zeiten eine Rolle spielen, die Sie selbst für Rückmeldungen benötigen.
In der Regel dauert ein komplettes Webdesign Projekt – einschließlich Design, Programmierung und Fertigstellung – etwa einen Monat.
Einblicke
zum Thema Webdesign
Webdesign und Webentwicklung
Webdesign und Webentwicklung – worin unterscheiden sich die beiden Bereiche? Und worauf müssen Sie bei der Beauftragung achten?
Website mit KI erstellen – Webdesign & Künstliche Intelligenz
Künstliche Intelligenz wird im Web immer wichtiger. Was Sie beachten müssen, wenn Sie KI z.B. zur Erstellung der Website Inhalte nutzen.
Barrierefreies Webdesign
Ab dem 28. Juni 2025 gelten in Deutschland neue Regelungen für die Barrierefreiheit von Websites und Online-Shops. Doch für wen gelten diese Vorschriften eigentlich? Was bedeuten die gesetzlichen Regelungen für barrierefreies Webdesign und wie wird Webdesign BFSG-konform?
So können Sie mich erreichen:
Sebastian Klammer Grafikdesign BerlinKäthe-Niederkirchner-Straße 28, 10407 Berlin +49 179 12 15 318
anfrage@sebastian-klammer.de
Hinweis zur Sprache: Gleichberechtigung und ein respektvoller Umgang mit allen Geschlechtern sind eine Selbstverständlichkeit. Zugunsten einer besseren Lesbarkeit und eines ungestörten Leseflusses wurde auf dieser Website dennoch bewusst auf die gleichzeitige Verwendung männlicher, weiblicher und diverser Schreibweise verzichtet. Wo immer im Text das generische Maskulinum verwendet wird, spricht es natürlich gleichermaßen alle Geschlechter an.